User interface. How it's done?

Preface
Designer… The essence of this profession is seemingly clear to every person. We need a designer when launching a website; we need a designer when developing a mobile app; a car manufacturer needs a designer when building an operating system for a car’s on-board computer. And we’ve mentioned just the digital spectrum of products we interact with on a daily basis. There is also print design, interior design, landscape design and much more. Here we will talk about user interface design (UI/UX) only and stages of a product before it is available to a user. So what is a user interface? Right now you are reading this article on a website designed to incorporate various elements and navigation techniques for better spatial orientation — that’s the user interface. Suppose you are reading it from the monitor of your Windows PC. There you have the OS with buttons and windows which also forms a user interface.

To summarize, we can define the user interface as a system of graphic elements that enables interaction between the human user and the hardware and software components of a computer system.
Development Stages
There are several development stages a product goes through from the project’s ideation to the moment of its use by a customer. Taking our approach as an example, we’ll look into the main types of layouts that our designers develop, explore their differences and components.
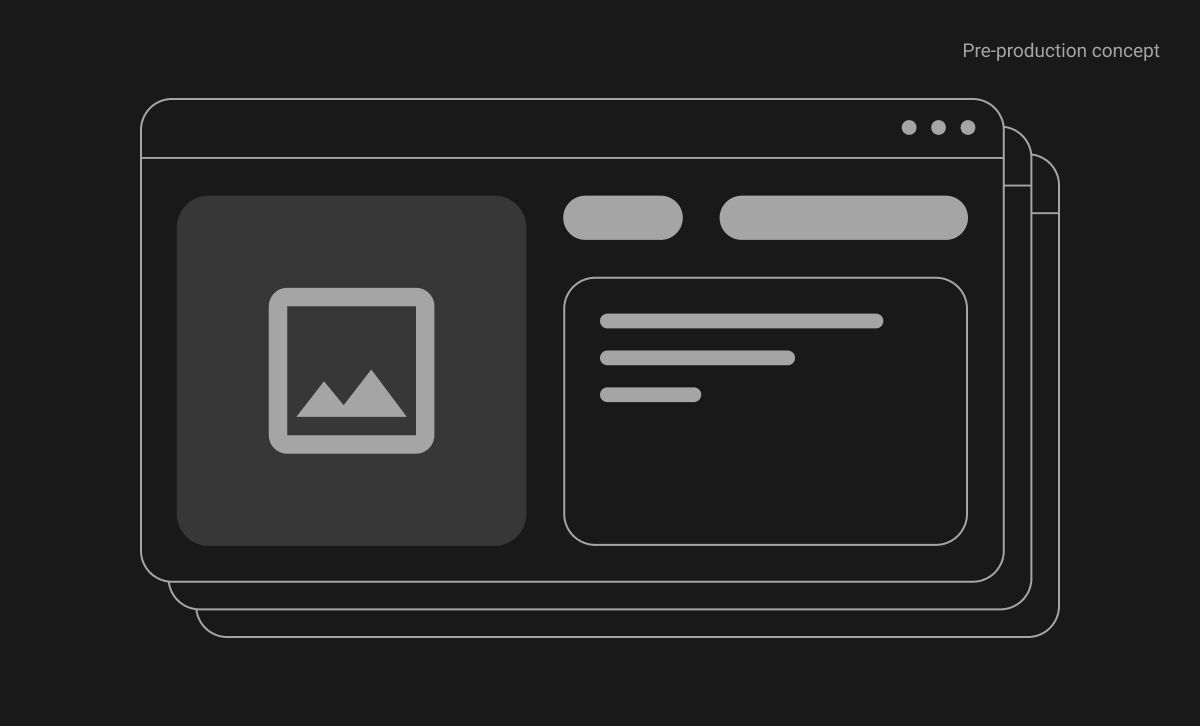
Pre-Production Concept

It is a rough design visualization for a few screens of a mobile app or website at the project sale stage. This version is non-final. It is developed in a short period of time, based on the initial description by the client and common patterns of user behavior within digital interfaces.
Objective: Increase customer loyalty. If the project is functionally standard and common among the public, the concept can help developers roughly estimate the project’s labor costs.
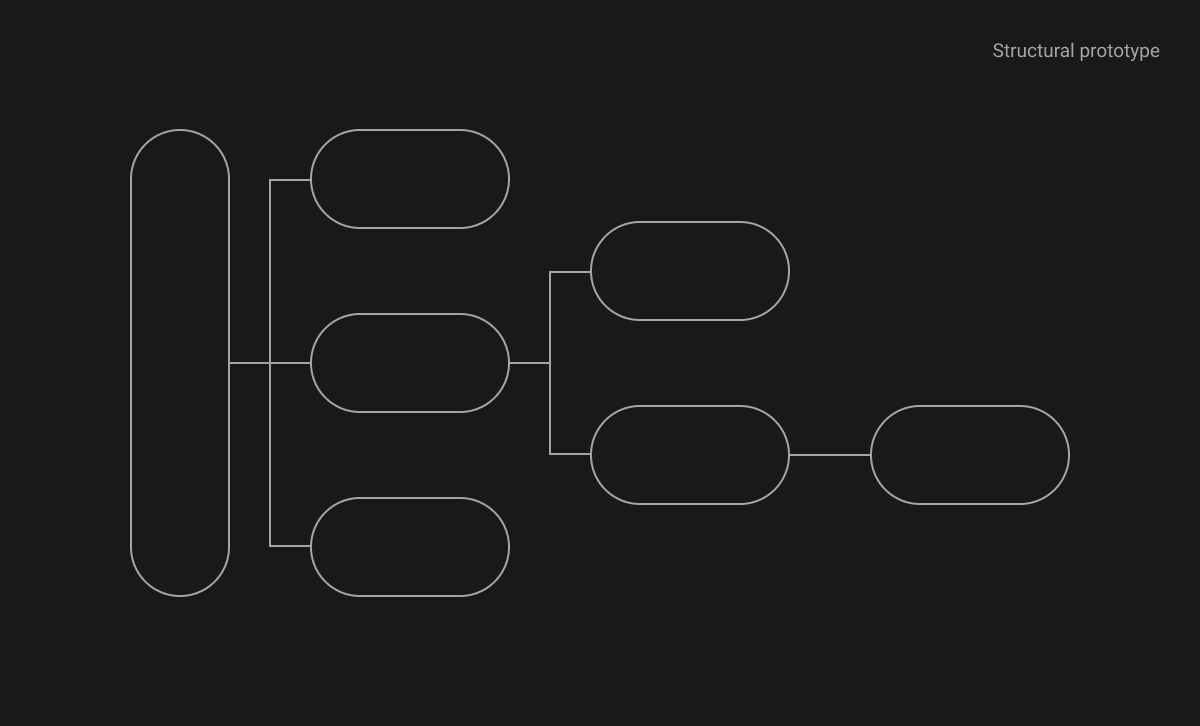
Structural Prototype

It is a logic tree of a mobile app or website that determines the main content blocks. It is created at the development stage. To visualize it, elementary flowcharts are used that indicate all links and transitions between them.
Objective: Capture the project goals and customer’s expectations. Roughly estimate the project scope.
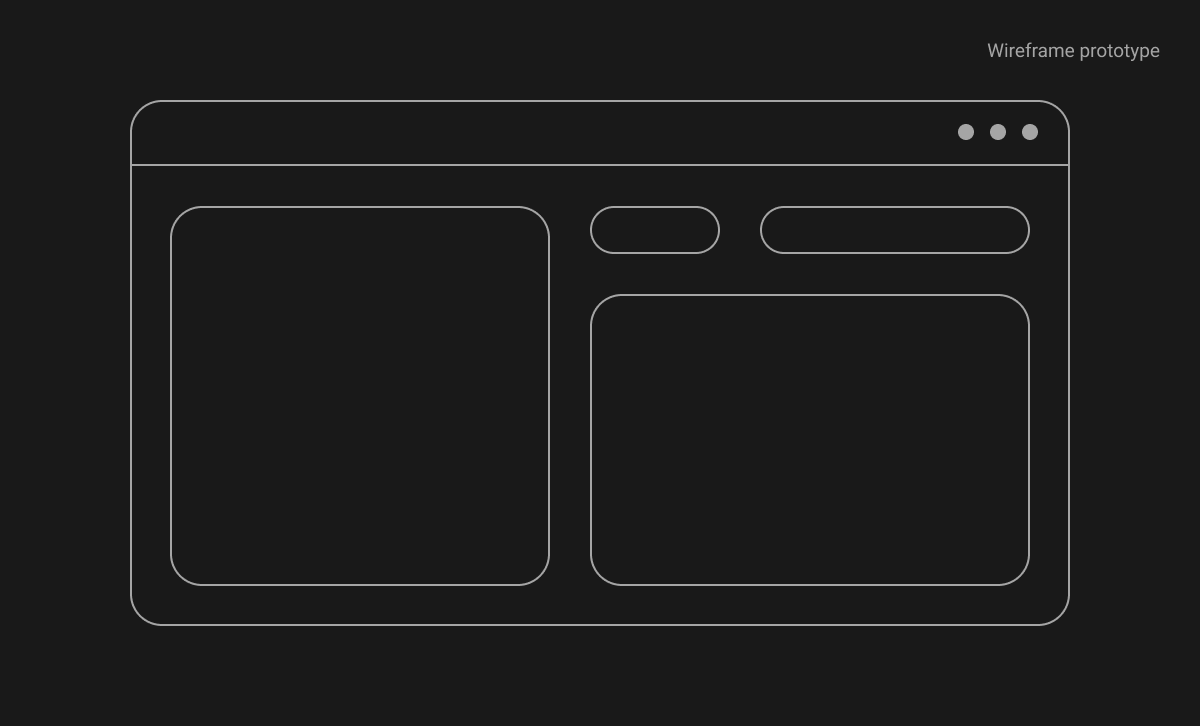
Wireframe Prototype

It shows simplified screens of a mobile app or website without focusing on color schemes, graphic elements, fonts, etc.
Objective: Capture the main use cases, functional content and the sequence of content blocks.
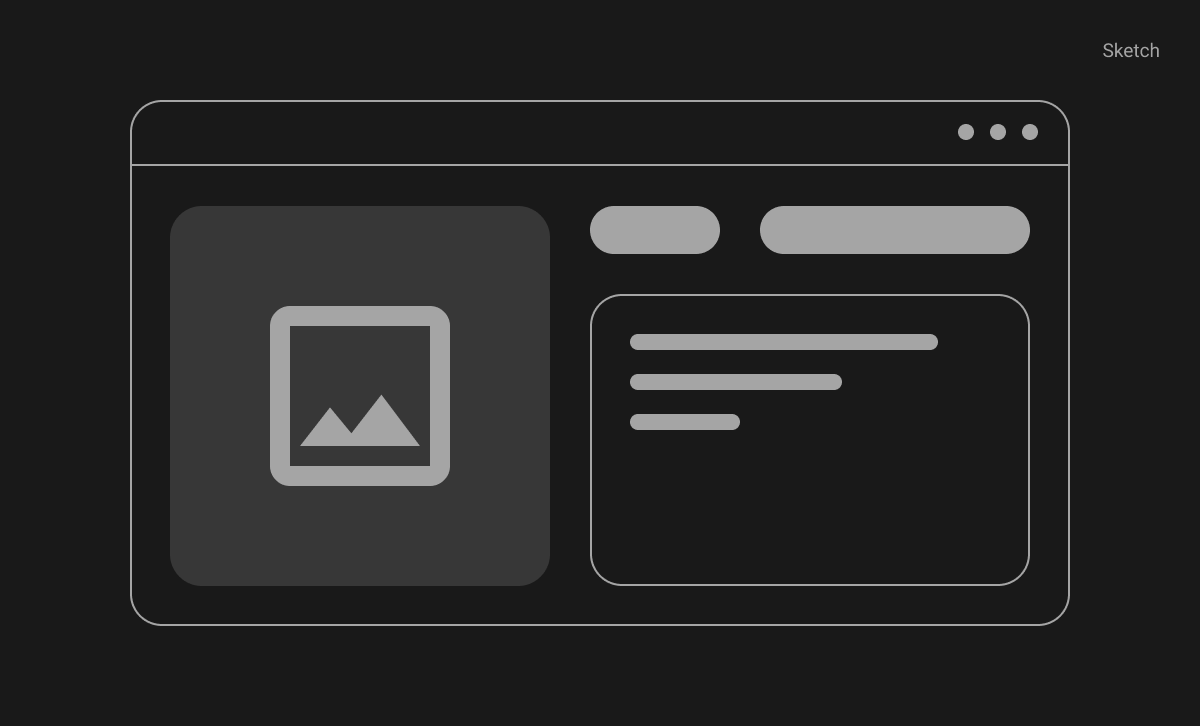
Sketch

A sketch is a concept of a single screen of a mobile app or website that visualizes the design style, which will be later applied to the entire project.
Objective: Capture the UI elements and the overall design style.
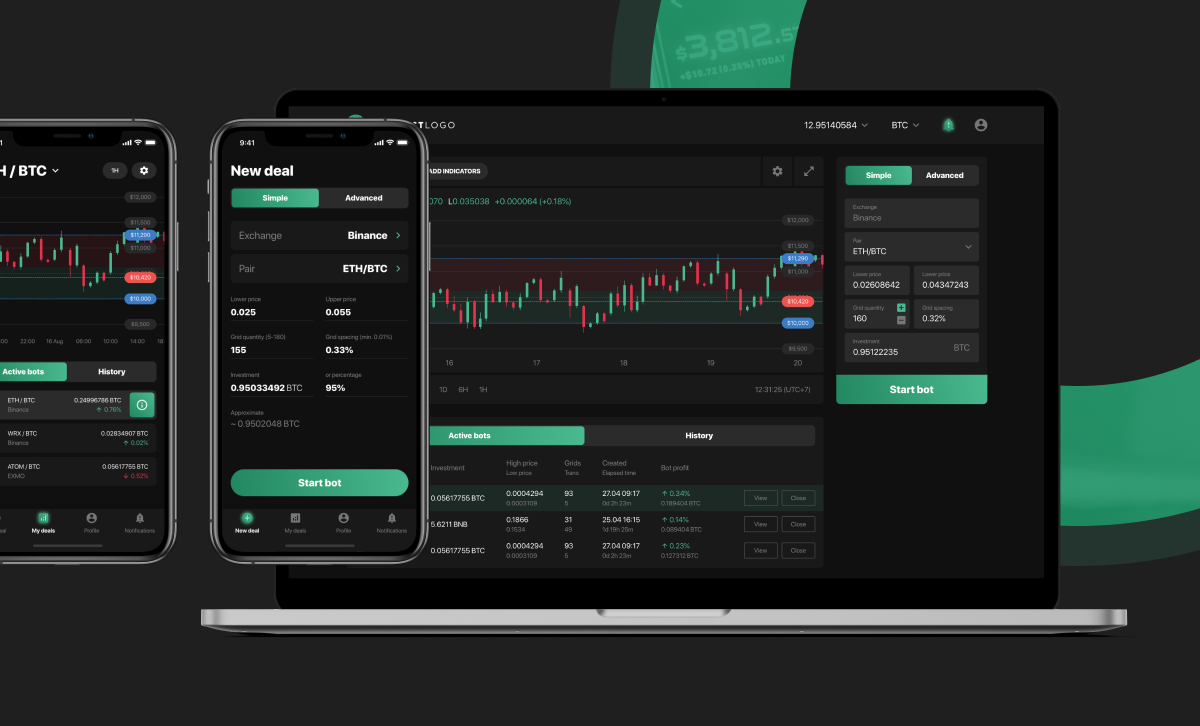
Design Layout

It is the final design of all project screens, the UI designer’s product based on all the previous steps. It is a ready UI kit for developers: it has buttons, list elements, forms, icons, etc.
Objective: For the customer to be able to evaluate the product as a whole, and for the developers to better understand the logic of interaction between the elements.
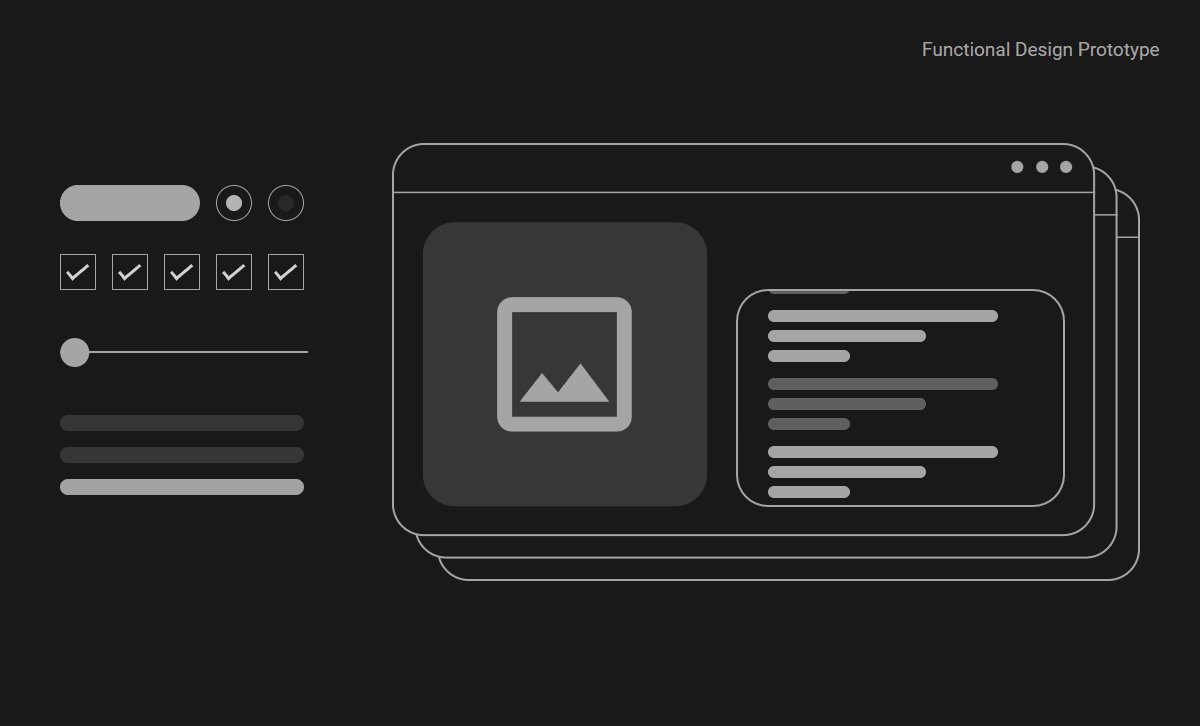
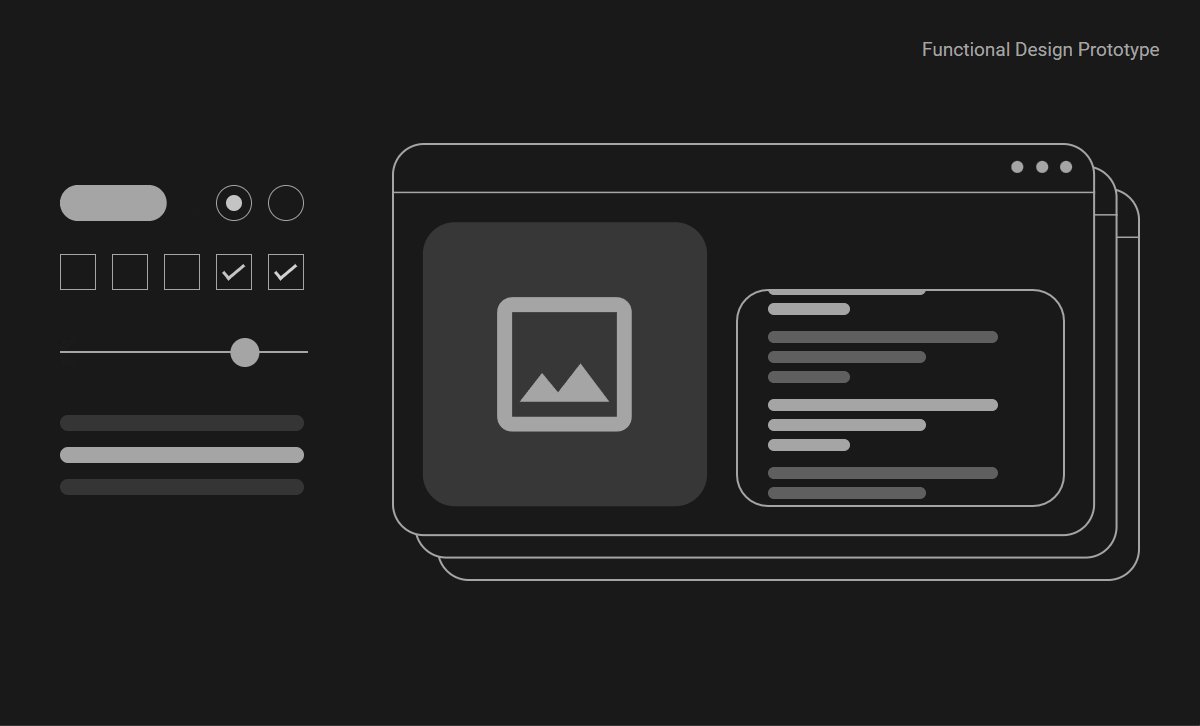
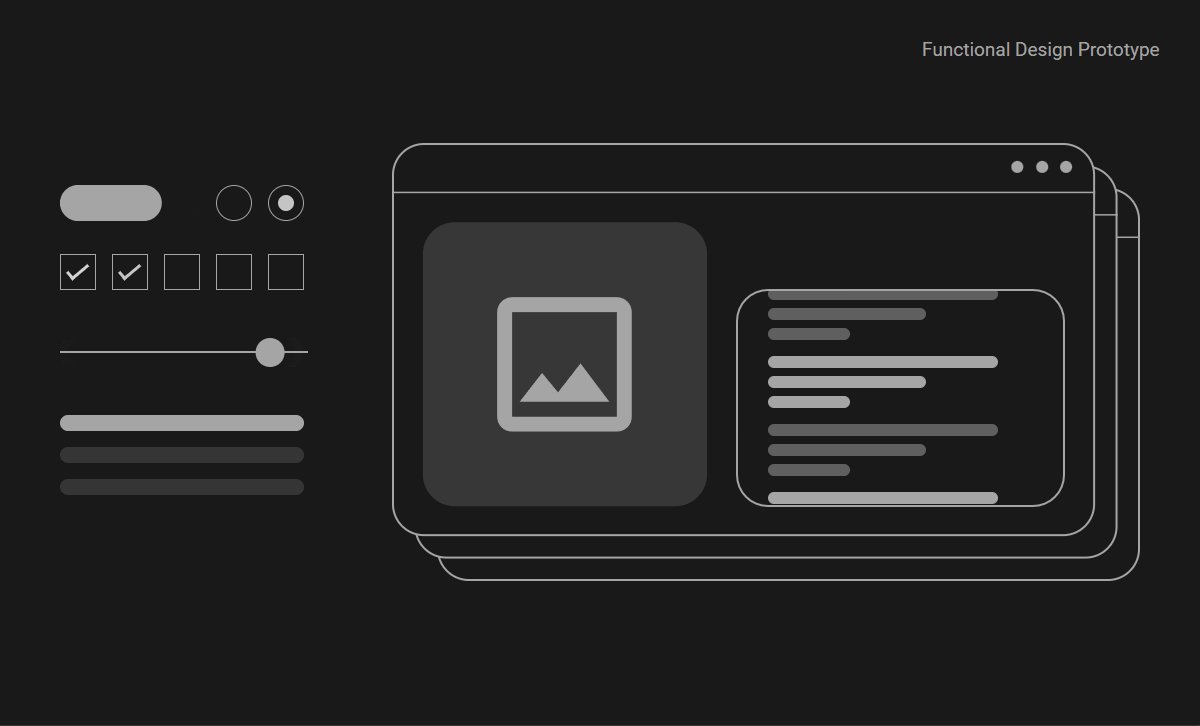
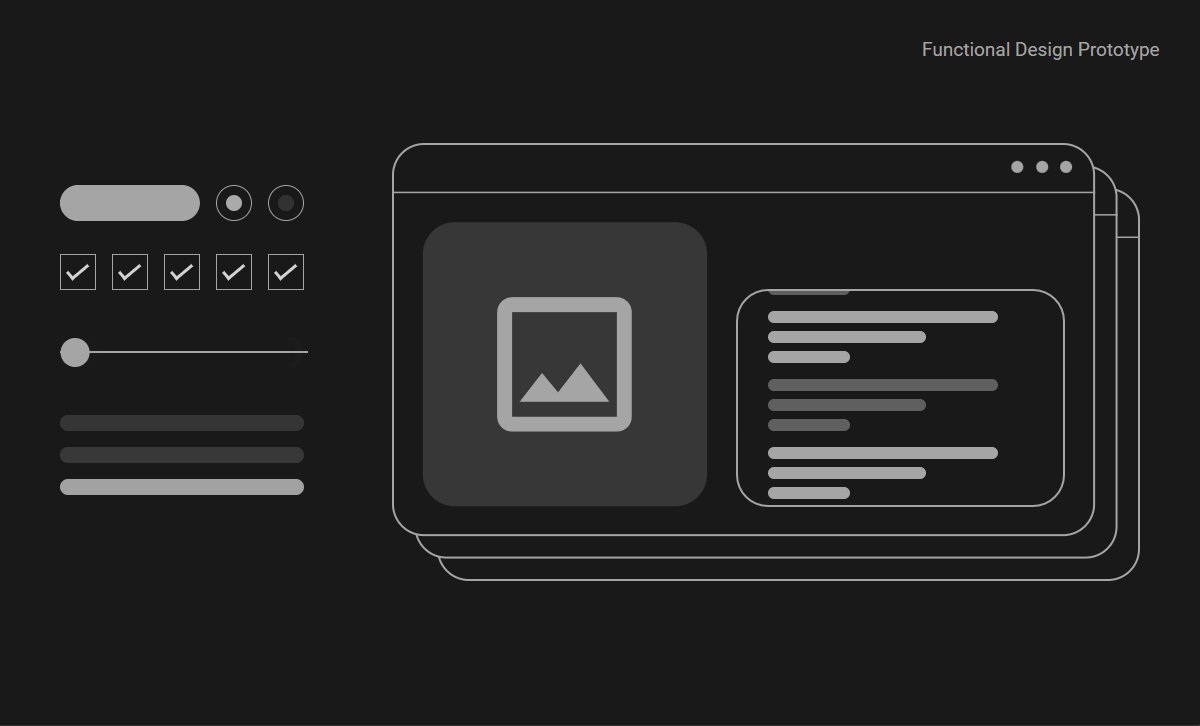
Functional Design Prototype

This design stage is optional. The design “comes to life” with the help of the resources prepared at the previous stage. There are interactive transitions and micro-animations that appear when interacting with the interface elements. Some design cases look almost exactly like a real mobile app. Such prototypes are called high-fidelity prototypes. There are also low-fidelity prototypes showing only the navigation of the app screens and the flow of some basic cases.
Objective: Test the app UX before development starts. Such prototypes can be used to test hypotheses in focus groups, collect feedback and make changes before development. You can also use such prototypes to present a product to investors, target audience, and for marketing purposes.
Conclusions: Each mentioned development stage accelerates the approval process and simplifies the work as a whole, eliminating the need to make changes to the “polished” version of the design. It should be noted that not every project needs all of the above-mentioned steps. It all depends on the scope and complexity of the task.