How to Find the Right Prompt to Create Product Logo Using Neural Networks
Neural networks are putting Harry Potter characters in Dostoevsky’s works and redrawing avatars in the anime art style. But can they do anything useful for business? We tried using a neural network to generate a logo, and here’s what happened.
Hello! This is Eugeny Grebenschikov, a designer at IceRock. We wanted to try drawing a logo for our project using a neural network. In this article, we’ll discuss the results and share some life hacks for image generation that we've discovered during this process.
Jacob Martin’s Experience: Creating a Logo with the DALL·E 2 Neural Network
First we turned to our colleagues’ experience, namely Jacob Martin, who wanted to create a logo for his OctoSQL project. OctoSQL is a tool for working with databases. The author’s original idea for the logo was a cartoon octopus juggling these databases.

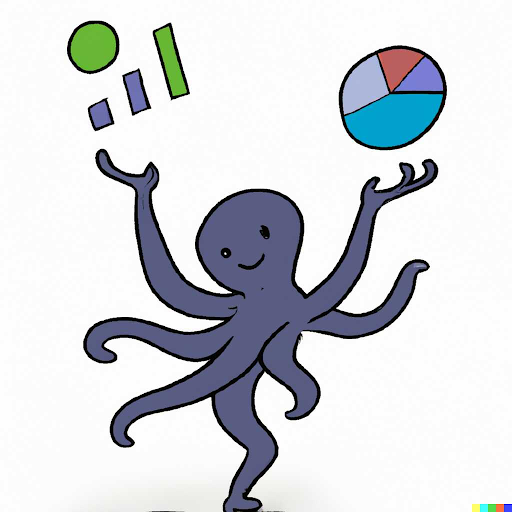
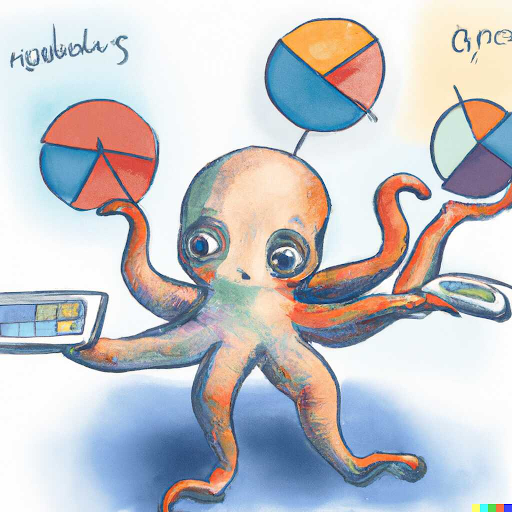
 Prompt: A baby octopus juggling diagrams of databases, digital art, cartoon, drawing
Prompt: A baby octopus juggling diagrams of databases, digital art, cartoon, drawing
The main challenge was to create a cute logo that would still be suitable for a serious data analysis app. He had to fine-tune a lot of details, change shapes and colors, slowly figuring out the correct approach: when using neural networks like text2img, you should know how to make prompts and increase the “weight” of a particular word.
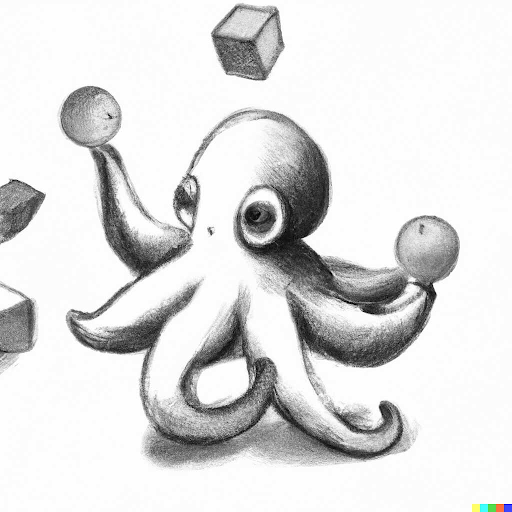
Jacob looked at a variety of images, from baby doodles and pencil sketches to 3D shapes, as he continuously fleshed out his prompts for a more accurate result.

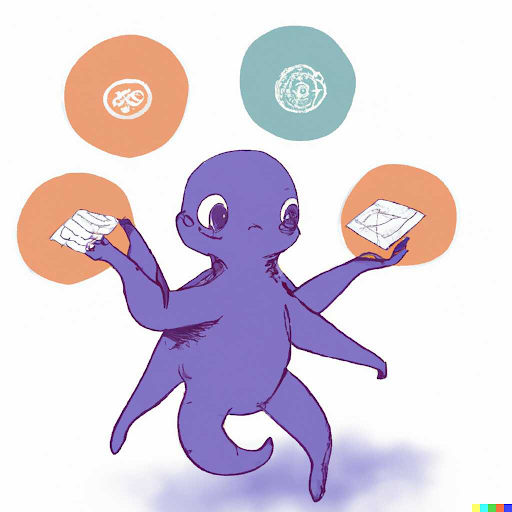
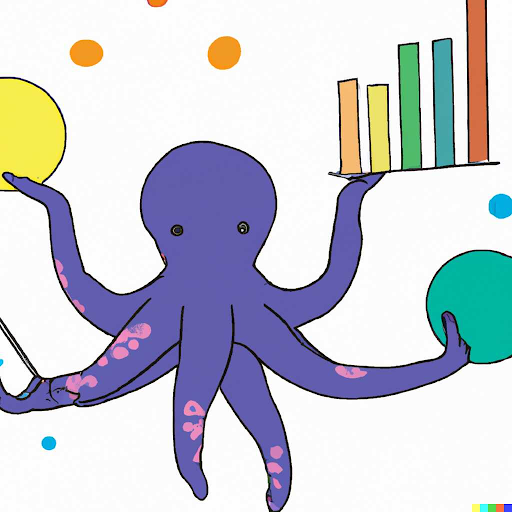
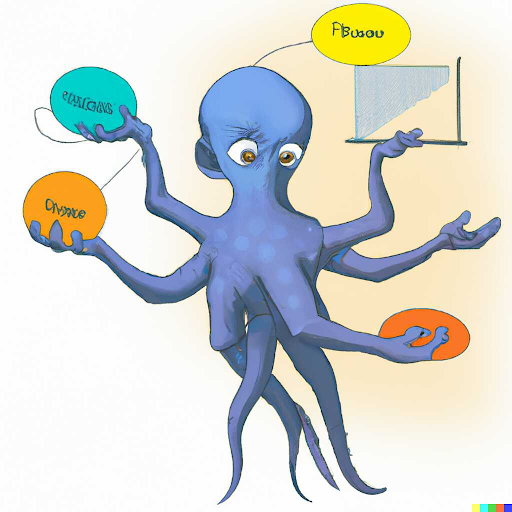
 Prompt: A baby octopus juggling diagrams of databases, arm wrapped around one cube, digital art, cartoon, drawing
Prompt: A baby octopus juggling diagrams of databases, arm wrapped around one cube, digital art, cartoon, drawing
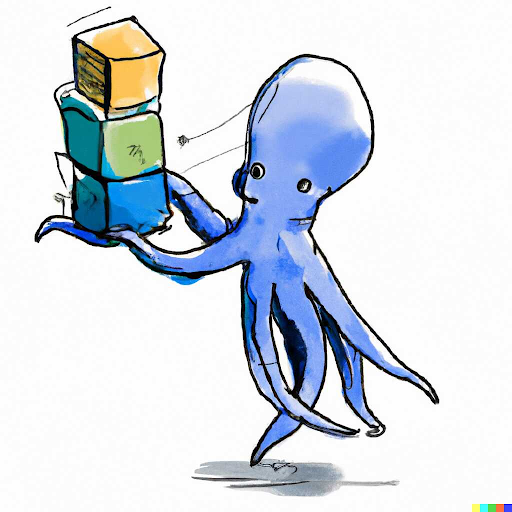
 watercolor
watercolor
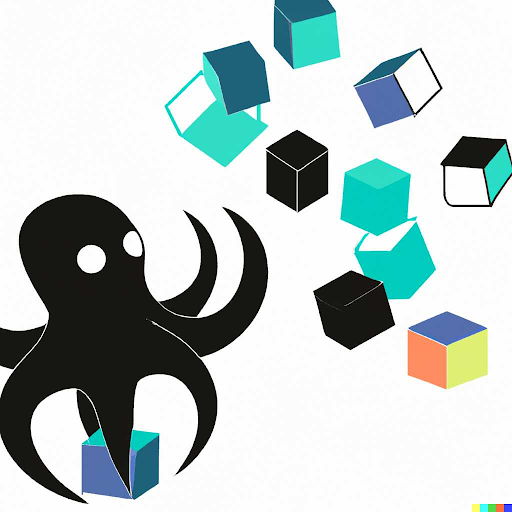
 vector art
vector art
 detailed
detailed
 pencil sketch
pencil sketch
Prompt: A baby octopus juggling 3d shapes representing databases, arm wrapped around one cube, streams of data passing through the cubes, digital art, cartoon, drawing, logo, simple shape
Eventually Jacob got a generation he liked:
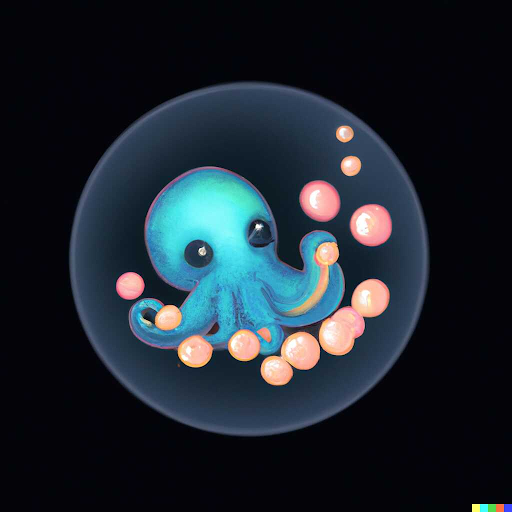
 Prompt: Cute baby octopus playing with mussels, logo, digital art, drawing, in a dark circle as the background, vibrant, cheerful, bubbles
Prompt: Cute baby octopus playing with mussels, logo, digital art, drawing, in a dark circle as the background, vibrant, cheerful, bubbles
But despite all the generation magic, DALL·E 2 is not yet a very user-friendly tool for creating and editing images. The author mentions that there’s no need to worry for artists just yet, and it is more convenient to use the neural network for generating sketches and ideas.
Jacob is quite happy with the design he ended up with, though he had to finalize it in ProCreate.
You can find his article on neural networks and creating this logo in his blog.

Our Experience of Creating a Logo with the DALL·E 2 Neural Network
We decided to generate ideas for a VPN app logo. The first step was collecting keywords:
- speed;
- security;
- confidentiality.
The more abstract the prompt for the neural network, the more abstract the result.



 Prompt: minimalist vector logo for vpn, fast, security, privacy
Prompt: minimalist vector logo for vpn, fast, security, privacy
If you need it to be specific, you can collect logo references:

Basic shapes: shield, lock, globe / global network, key, Wi-Fi, waves. The shapes of shield, lock and key were too popular, so we set those aside. Globe, Internet, and global network were good keywords to add.
This is what our first result looked like, but for our purposes it was a little too simple.


 Prompt: vpn clean vector logo, network, global, fast
Prompt: vpn clean vector logo, network, global, fast
Basically, here you already have a lot of ideas that you can build upon via manual drawing. For example, the second logo has an interesting layout, so you could remember the composition. But we want to generate logos, rather than draw them from scratch, so here are some life hacks.
How to Make a Neural Network Fulfill the Designer’s Intentions
Life Hack # 1: specify colors for the logo



 Prompt: vpn clean, vector logo, network, global, fast, blue logo on white background
Prompt: vpn clean, vector logo, network, global, fast, blue logo on white background
Life Hack # 2: add the word Icon to your prompts to reduce the visual noise. After all, any logo is an icon




 Prompt: vpn clean vector logo, wi-fi icon, network, global, fast, blue logo on white background
Prompt: vpn clean vector logo, wi-fi icon, network, global, fast, blue logo on white background
Life Hack # 3: feed the neural network some content for inspiration
Train the neural net using stock images and various platforms for artists and designers, such as ArtStation, Behance, or Dribbble. By adding such words to your prompt, you’ll get results stylistically close to those from the sites.



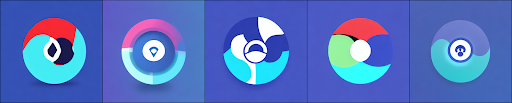
 Prompt: vpn vector logo, wi-fi icon, network, global, fast, blue and white, dribbble, behance, artstation
Prompt: vpn vector logo, wi-fi icon, network, global, fast, blue and white, dribbble, behance, artstation
The neural net figures it’s time to draw some shields — the results are more like it.
Some more examples that I’ve generated by trying synonyms and removing some words:



Life Hack # 4: mix shapes
The web, the globe, and the Internet are all associated with round shapes, and the neural net itself generates either a shield or a circle. You can try mixing shapes, e.g., by playing with the yin and yang symbol.



 That way you can generate a new Google Chrome logo =)
That way you can generate a new Google Chrome logo =)
You can also add the infinity symbol.



 Prompt: vpn logo, network, global, svg, Infinity symbol, loop, blue and white, dribbble, behance, artstation
Prompt: vpn logo, network, global, svg, Infinity symbol, loop, blue and white, dribbble, behance, artstation
It's not what I expected, but it's still interesting. I'll try changing the prompt.






 Prompt: Infinity symbol vpn logo, icon, svg, blue and white, dribbble, behance, artstation
Prompt: Infinity symbol vpn logo, icon, svg, blue and white, dribbble, behance, artstation
 I generated, and then generated some more, and finally generated a ring! Well, if we're talking about infinity symbols, why not?)
I generated, and then generated some more, and finally generated a ring! Well, if we're talking about infinity symbols, why not?)
Life Hack # 5: use a prompts database
Finally, I’d like to share a prompts database from some nice folks, which helped us understand how to make prompts. You enter your prompt, like in Google, and the site shows you images. Find the one you like and discover what prompt was used to generate it. Other results from similar prompts are shown beside. It’s very convenient.
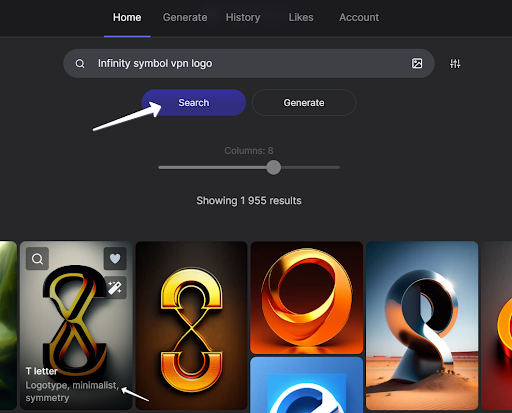
 Enter your prompt into the box, click Search, and see a huge number of results from similar prompts below Hover your mouse over the image, and you will see what prompt was used to generate it
Enter your prompt into the box, click Search, and see a huge number of results from similar prompts below Hover your mouse over the image, and you will see what prompt was used to generate it
The Result: What the Neural Network Inspired Us to Do
After going through the options offered by the neural network, we selected the best ideas, slightly corrected them and created our own logo. The logo was based on the following ideas:
- global reach;
- reliable connection (communication lines extending from the center to all the places in the world);
- secure connection. Firstly, the blue color was chosen to evoke a sense of calm and safety. Secondly, the central figure resembles a keyhole, which is often used in logos for VPN services to represent security.
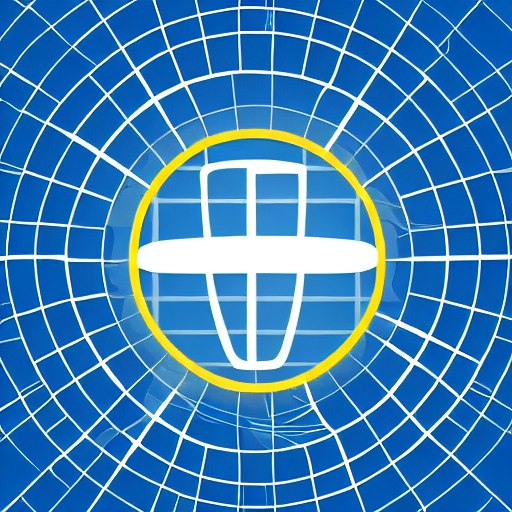
 Our logo inspired by the works of the neural network
Our logo inspired by the works of the neural network
Neural networks are getting better every day. While writing this article, we moved from using the publicly available DALL·E 2 to our own neural network based on Stable Diffusion. Right now, we’re training it only on logos, so that in the future it will be able to generate these kinds of simple icons much faster. But that's a story for another time.