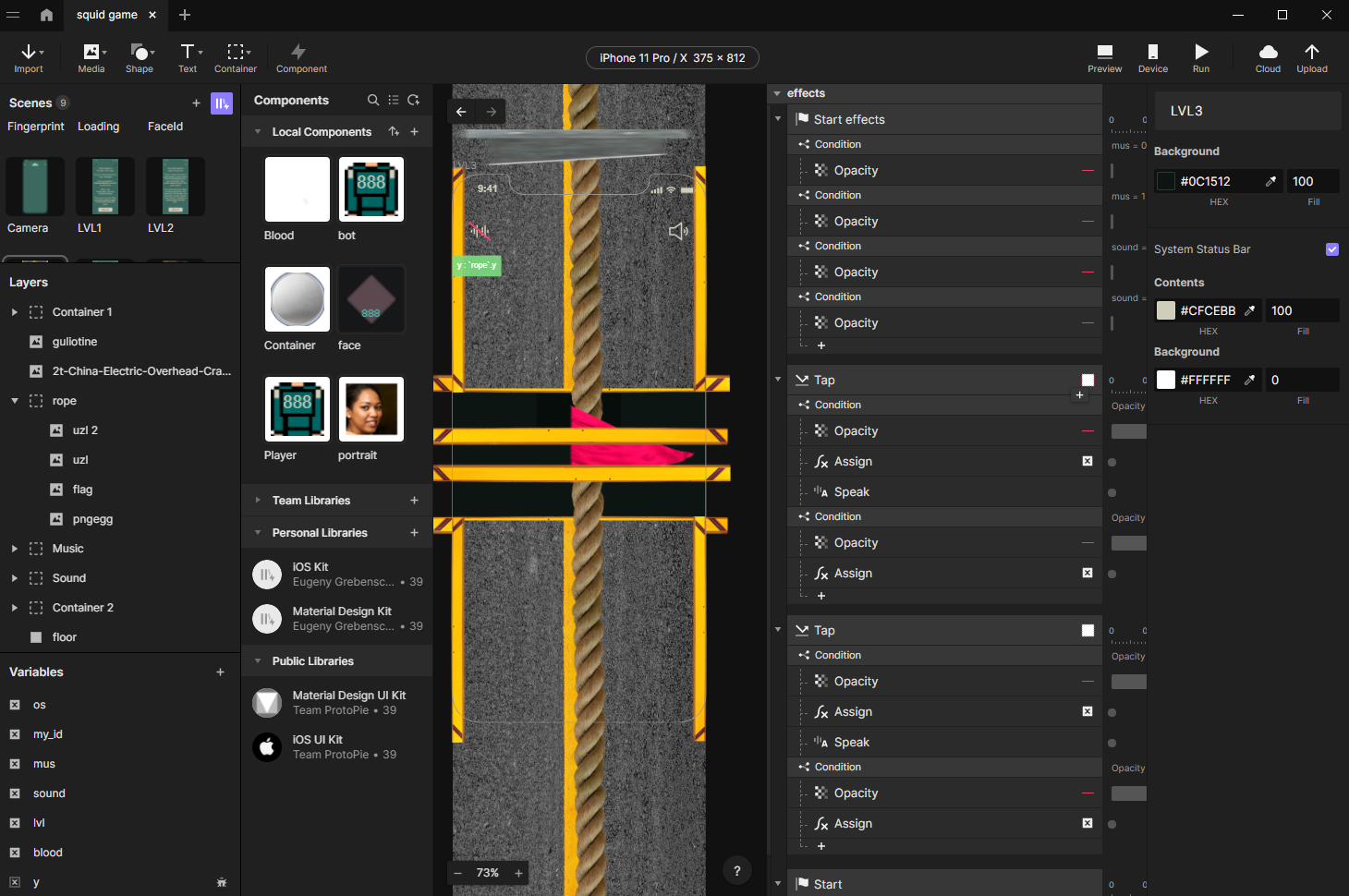
Development: prototyping mini-games in ProtoPie
The ProtoPie blog published a post about top 15 inspirational prototypes. Two of them were created by our art director Eugeny Grebenschikov. Eugeny told us how the ideas for these prototypes appeared and how they were brought to life.
And now let’s listen to Eugeny.
Squid Game Prototype Based on the Show
I made a prototype inspired by the Korean series Squid Game. First, I came up with what the game authorization could look like and made a bunch of animations, trying to reflect the style of the show in the interface. After that, I published a demo of the intro video on TikTok. The demonstration video received over 30,000 views and over 3,000 likes. This inspired me to keep working on the project, and the following weekend I came up with game mechanics for the first three levels.



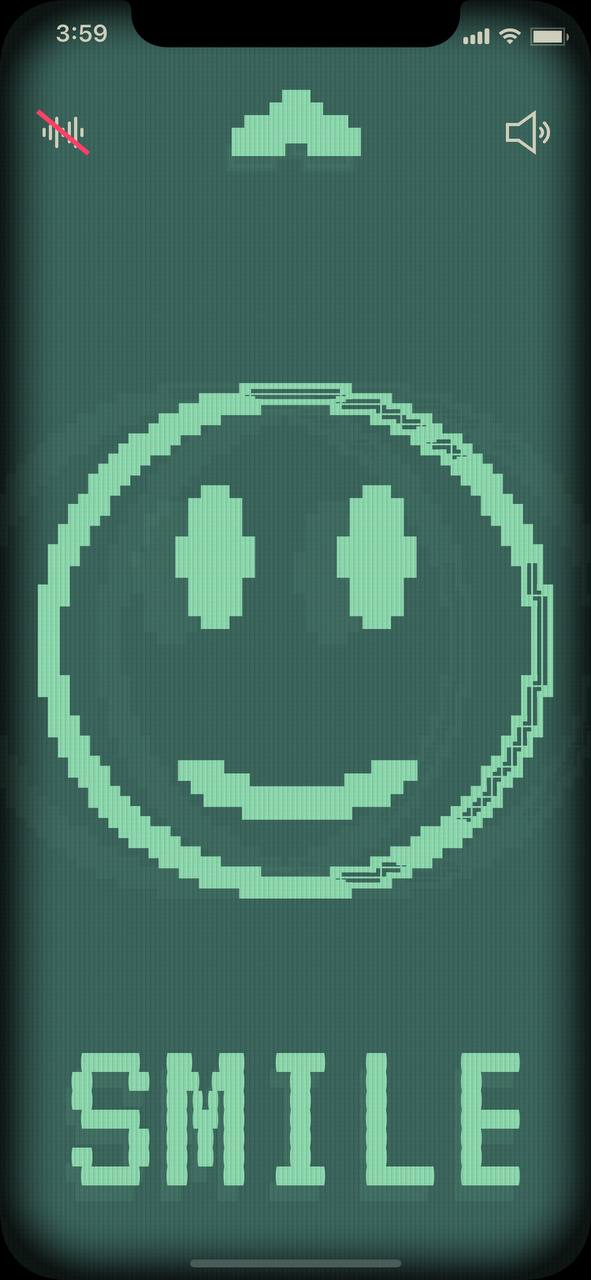
In the first minutes of the game, users have to smile into the camera. The app takes a photo of the player and assigns them a number — just like in the show
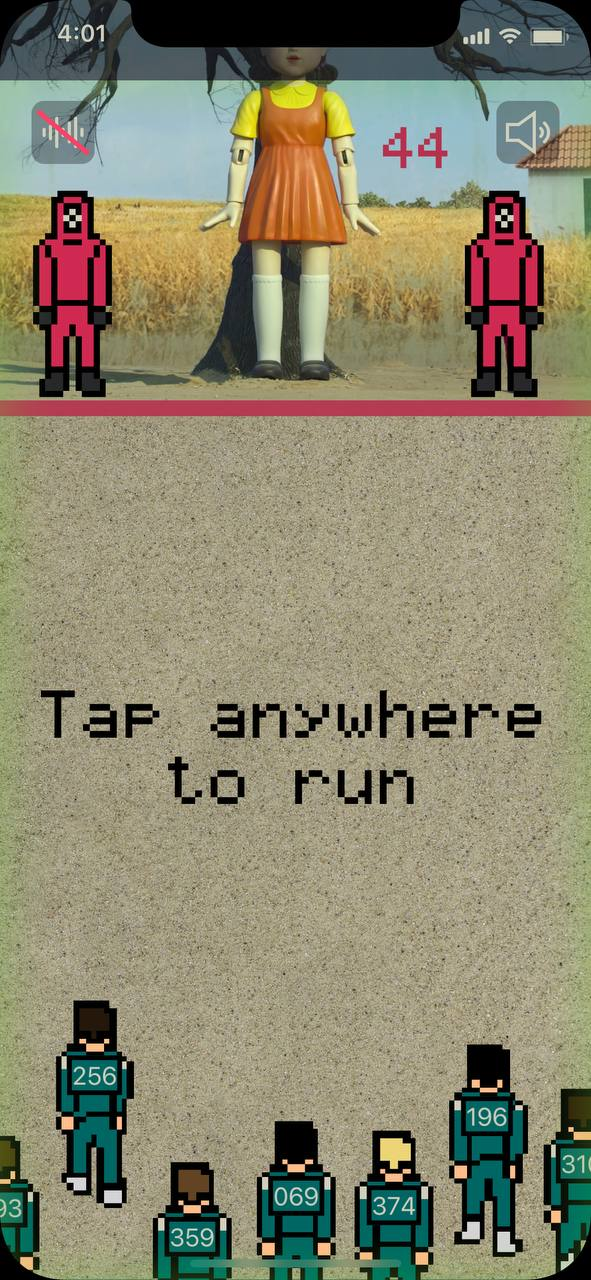
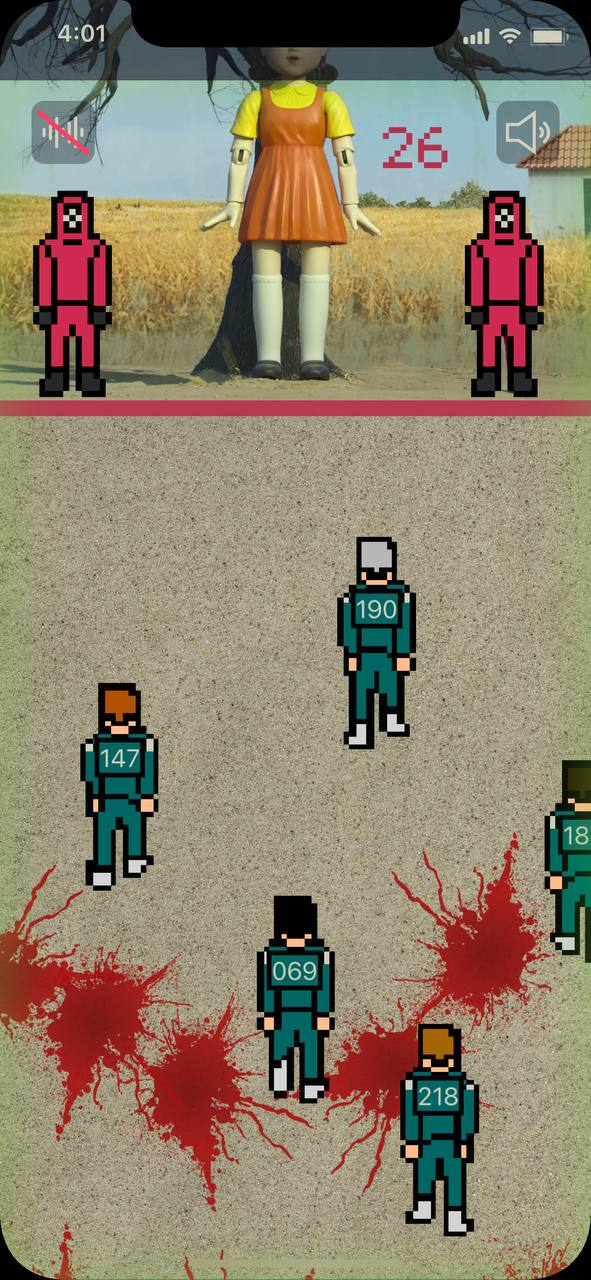
Red Light, Green Light In the show, the players had to cross the field, moving only when the light turns green. In the game prototype, I implemented character movement through pressing on the screen with a finger. To style it, I took screenshots from the show and drew something similar to the characters in pixel art style, created three or four frames to simulate movement, and started building the prototype. The running-across-the-field part was pretty easy. The only thing left was to tweak the game’s difficulty. So I began to add complications and acceleration formulas, like the longer you pressed, the faster the character moved. I introduced a maximum speed limit to make it more realistic, and implemented a gradual stop consistent with the law of inertia. I tested the game on my wife and close friends and realized that 45 seconds was difficult for beginners but easy for those who had already made 50+ runs. Ultimately, the testing and debugging of the game took longer than the implementation. But it felt kind of sad to run all alone, not to mention the fact that the show had a crowd of players crossing the field, so I decided to add bots. For external customization, I added random numbers on jackets and set different hair colors. I also wanted to add an Easter egg: in the show, there was an old man who made it to the last level. So I created a gray-haired character who almost always completed the first level. The most interesting part was creating AI for the players. The bots have different tactics: some prefer small runs, and some take risks (which often result in failure).


For Easter egg fans, I added a gray-haired character to the field as a reference to Oh Il-nam, the elderly Player 001
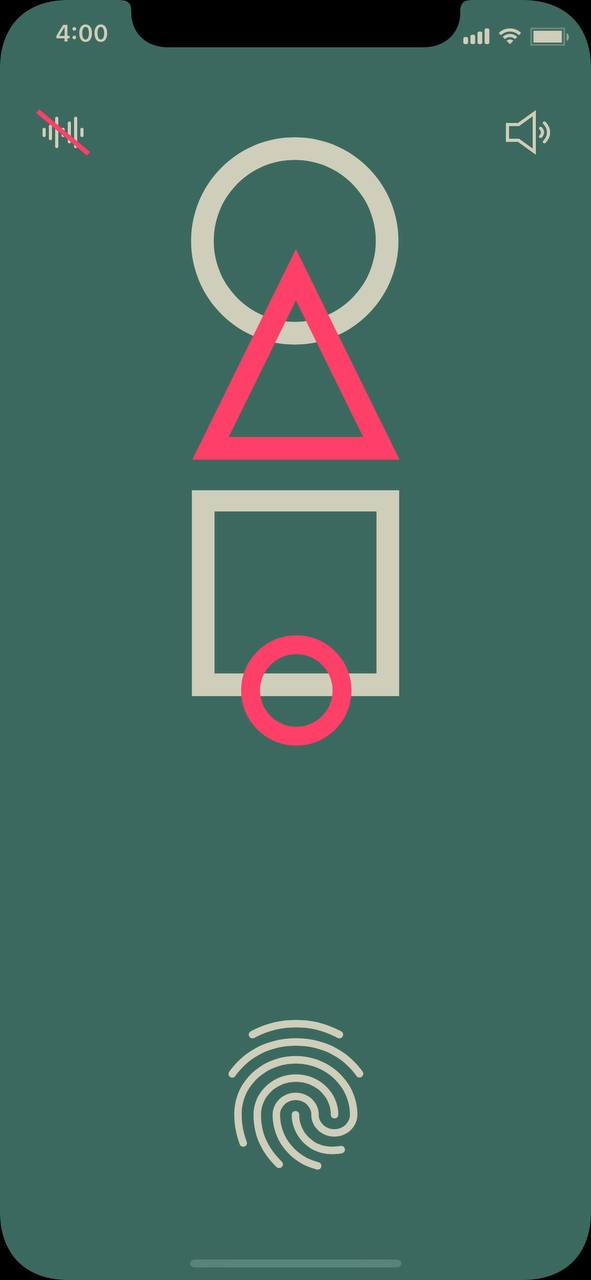
Sugar Honeycombs In the series, players had to cut a geometric shape out of a piece of candy with a needle. In the game I decided that players would carve one of four random shapes with the needle that you control with your finger. And the longer the needle was on the candy, the “stronger” was the pressure. I used the phone vibration function for this, so you can’t fully experience the game’s impact when playing in a browser. The most challenging part of making Sugar Honeycombs was geometry. I had to check whether the point (needle tip) fell on the edge of the geometric shape. While there weren’t any issues with the square and the circle, it took me quite some time to figure out the umbrella and the triangle. To implement the triangle geometry, I had to find geometry textbooks for eighth grade and look for ways to determine the point’s placement on a triangle. It turned out that the textbook did not explain anything of the sort, and it was a contest-level problem. By the way, making an umbrella turned out to be much easier: there was just a simple check of touching several sectors and one rectangle. In addition to the geometry, I had to adjust the difficulty: when the player kept the needle over the candy too long, it had to crack. After another series of tests, I faced a new problem: in the process of testing, I already got the hang of carving out shapes and ended up making the game harder for myself. But when I let my friends try it, it took them a long time to cut out even the simplest shapes.




In the show, the players carved out a circle, a triangle, an umbrella, and a star out of a caramel candy. But because of the complex geometry, the star had to be replaced by a square in the prototype
Tug of War I came up with the game mechanics for the tug-of-war competition and even started to implement it, but the coronavirus stopped me from finishing development. So it’s not in the current version of the game, but I’m thinking of going back to the development to finish this mini-game.
 In the series, a tug-of-war match takes place between two teams. The winner is the team that manages to throw the opposing team off the cliff
In the series, a tug-of-war match takes place between two teams. The winner is the team that manages to throw the opposing team off the cliff
Sound Wizard Mini-Game
Try the game
(only for mobile devices)
It was back in 2020 when the idea for this prototype first came to me. I thought it would be fun to make a game to yell at, and let the streamers I know play it. It would be top-quality content. I threw together a demo in ProtoPie where the square would expand depending on how loud the noise around the phone was. Testing something like that at home would not be fair to my wife and kid in the next room. Eventually, I dropped this idea, just saved it into my Notion backlog. Fast forward a year or more: I’m contemplating something while keeping my fingers busy by rolling my model of the DeLorean car from Back to the Future movie across the table. And then a quote from that movie pops up in my head.
Marty: “Are you telling me you built a time machine… out of a DeLorean?”
Doc Brown: “The way I see it, if you’re going to build a time machine into a car, why not do it with some style?”
So that’s how the idea came: why not make a joystick… out of a DeLorean? I remembered my idea of a game to yell at, and realized that I could safely test the prototype by rolling the car around my phone on the table. This led to a “demo” with noise level calibration and simple controls implementation, where medium noise made the character walk, and loud noise made them jump. I video recorded the prototype demo, and everyone liked it. By the way, it was featured in the article about the most inspirational prototypes.

In the mini-game, the user controls the mage character by changing the noise level around the phone: medium noise — the character walks, loud noise — the character jumps
This is where the prototype development stopped. I’ve had no time yet to continue development and add levels. But I think the potential is there. For example, you could complete one of the levels by singing a song.
We make clickable prototypes like these not just for entertainment but also for our clients. You can use prototypes to test a business idea without spending a lot of money. You can also showcase your product to investors or just experiment with the app design.
Want one? Contact us, and we’ll discuss it.