SwiftUI: Why It’s the Future of iOS Mobile Development
One of the highlights of Apple Worldwide Developers Conference 2019 was the announcement of the SwiftUI release. SwiftUI is a brand new framework that allows you to design and develop user interfaces with less code using the declarative method. So what's so great about it? Let's find out.
Hello! This is Nikita Vaschenko, an iOS developer at IceRock. In this article, I compare two main UI frameworks for iOS development: UIKit, which we used in our company, and SwiftUI. We'll see if it's really easier and faster to create an app interface with SwiftUI. Let's begin.
What Kinds of Frameworks These Are
UIKit framework
UIKit is a framework that allows you to create user interfaces that can handle events, touches and inputs, while managing interactions between the user, the system and your app. UIKit is based on the Objective-C language.
There are several ways to create an interface with UIKit.
- Use Interface Builder. Interface Builder is integrated into Xcode and allows you to edit .storyboard.xib.
- Use a code-focused approach where views and layout constraints are defined in Swift.
Advantages of UIKit:
- familiar and stable,
- flexible with UI elements.
And only one disadvantage — complex UI elements
SwiftUI framework
SwiftUI is a framework that allows you to design and develop user interfaces in a declarative way with less code. It was first released in 2019 with version 13 of the iOS SDK).
There is only one way to create an interface with SwiftUI: Xcode displays the visual editor for any file that contains a SwiftUI view.
Advantages of SwiftUI:
- Easy to master.
- Doesn't need Interface Builder, and uses Canvas instead — so you no longer need to assemble a project to see the changes. They are tracked in real time.
- All of the framework objects are structures. They work faster and save you from memory leaks.
Disadvantages of SwiftUI:
- The framework is still young, so it doesn't have all the tools implemented yet, unlike UIKit.
- Supports only iOS 13 and Xcode 11, or higher.
Developing Elements with SwiftUI and UIKit: а Comparison
To explore the features of SwiftUI, I created a small cryptocurrency price tracker app. It also allows you to create a test profile and experiment with investing without spending any real money.
Using this app as an example, we will compare the performance of elements written in two different UI frameworks, SwiftUI and UIKit. In the first framework, we created the elements ourselves, while in the second one, we found the same elements implemented in other projects (the authorship is indicated in the code).
The following examples will show you that the time it takes to implement identical elements can vary greatly between these two frameworks.
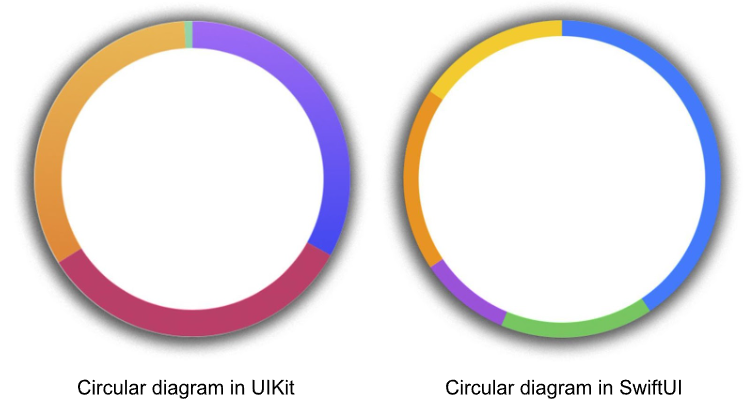
Example # 1. Circular diagram
The diagram shows the total portfolio amount, broken down by coin.

| Diagram implemented in UIKit | Diagram implemented in SwiftUI |
|---|---|
| CAShapeLayer and CAGradientLayer classes were used. | We used a Path structure. |
| It took about 6 hours to implement. | It took about 5 hours to implement. |
| It took 95 lines of code. See the code in the repository. | It took 84 lines of code. See the code in the repository. |
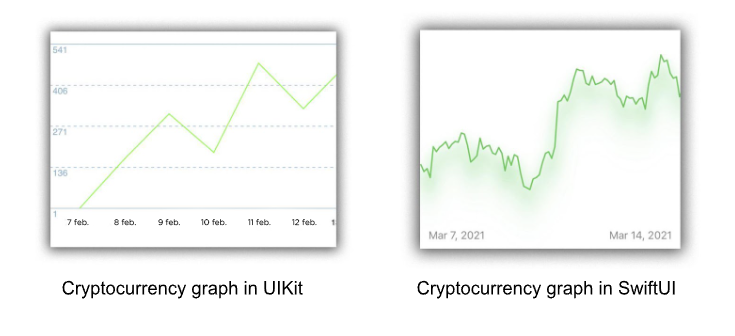
Example # 2. Graph
Below are two cryptocurrency graphs.

| Diagram implemented in UIKit | Diagram implemented in SwiftUI |
|---|---|
| UIBezierPath and CAShapeLayer classes were used. | We used a Path structure to draw points on the x and y axes and connect them, creating a graph. |
| It took about 10 hours to implement. | It took about 5 hours to implement. Twice as fast! |
| It took 259 lines of code. See the code in the repository. | It took 89 lines of code. Almost three times shorter! See the code in the repository. |
Why SwiftUI Is So Good
After studying how code is written with these two frameworks, I've pinpointed the following advantages of SwiftUI that significantly speed up element development.
Advantage # 1. Uses declarative, rather than imperative style
UIKit uses an imperative style. It's a programming style where you describe how to achieve the desired result. For example, I would write:
- "Put the frying pan on the fire."
- "Take two chicken eggs."
- "Break each one."
- "Pour the contents into the pan."
- "Throw away the shells."
SwiftUI, on the other hand, uses a declarative style. Using this style, you would simply describe the exact result that you want: "Make fried eggs."
The recipient (in this case, SwiftUI) of such a message already understands what steps need to be taken.
 An example that shows the difference between these approaches in the code. The left one is the imperative style used by UIKit, and the right one is the declarative style used by SwiftUI
An example that shows the difference between these approaches in the code. The left one is the imperative style used by UIKit, and the right one is the declarative style used by SwiftUI
Advantage # 2. Can be used for all platforms
SwiftUI uses the same API that's included in iOS, iPadOS, macOS, watchOS, and tvOS. So you can create apps for all of the above platforms using the same unified structure. Without SwiftUI, you would have to use UIKit, AppKit or WatchKit for iOS, Mac and the watch, respectively.
Advantage # 3. Shows interactive previews in real time
For SwiftUI views, we can see code changes in the visual design tool. Interactive previews at runtime make development faster and more convenient.
Advantage # 4. Uses structures
Unlike UIKit, SwiftUI is based on structures, not classes. Structures work faster. When I receive a screen description from a customer, I can create a simple screen with UIKit in two hours. With SwiftUI, it takes about an hour.
Advantage # 5. Allows you to create widgets
If your app requires a widget, it can only be implemented in SwiftUI. WidgetKit does not work with UIKit.
Advantage # 6. Supports an Always-On Retina Display
Allows watchOS apps to remain visible even when the dial is inactive.
So Why Hasn't Everyone Switched to SwiftUI
SwiftUI has only become viable for creating complete apps after the iOS 14 update and the introduction of app protocols. So you won't be able to use it with older iOS versions. However, it's not a big issue.
According to recent data on adoption rates, iOS 14 and newer versions have been installed on 90% of iPhone devices released in the past four years. Only 8% of smartphones are running iOS 13, while 2% continue to run older iOS versions.
In Conclusion: The Framework of Our Choice
After making this comparison, we at IceRock are convinced that SwiftUI is the fastest way to create features in an app. It requires much less code and can help achieve almost the same results as with UIKit, but considerably quicker. What's more, the preview feature in SwiftUI tends to increase the speed of app development. The main problem that remains is that you can't create apps for iOS 13 and older, so for production it is better to use versions starting from 14.
We consider this technology rather promising and are eager to see where it goes. Taking into account how fast the tech world moves, soon even the oldest Apple device will have something newer than iOS 13 on board.